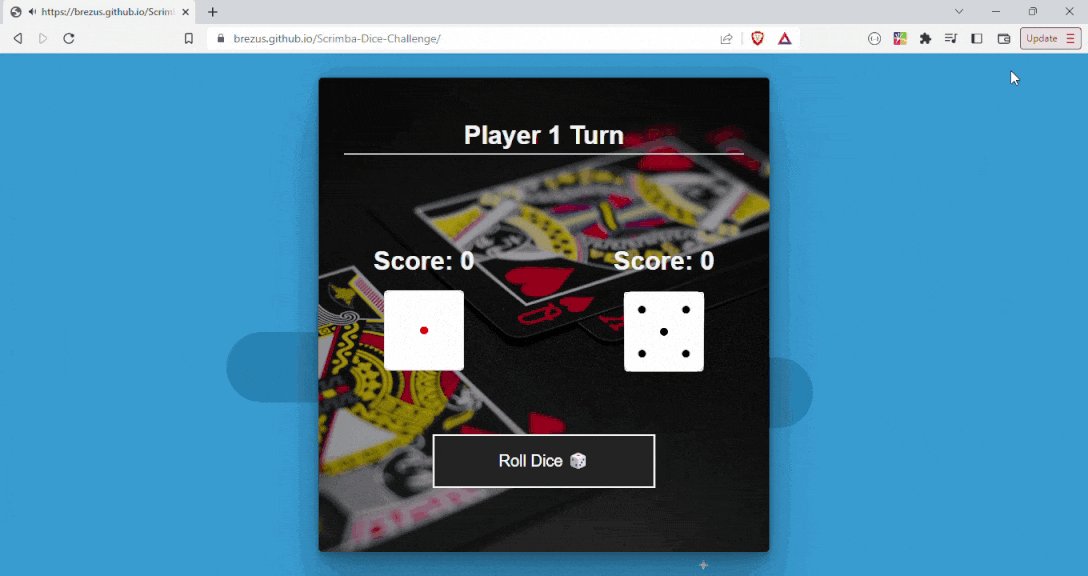
My Dice Game

Description
Tech Stack:
Html
Css
Js
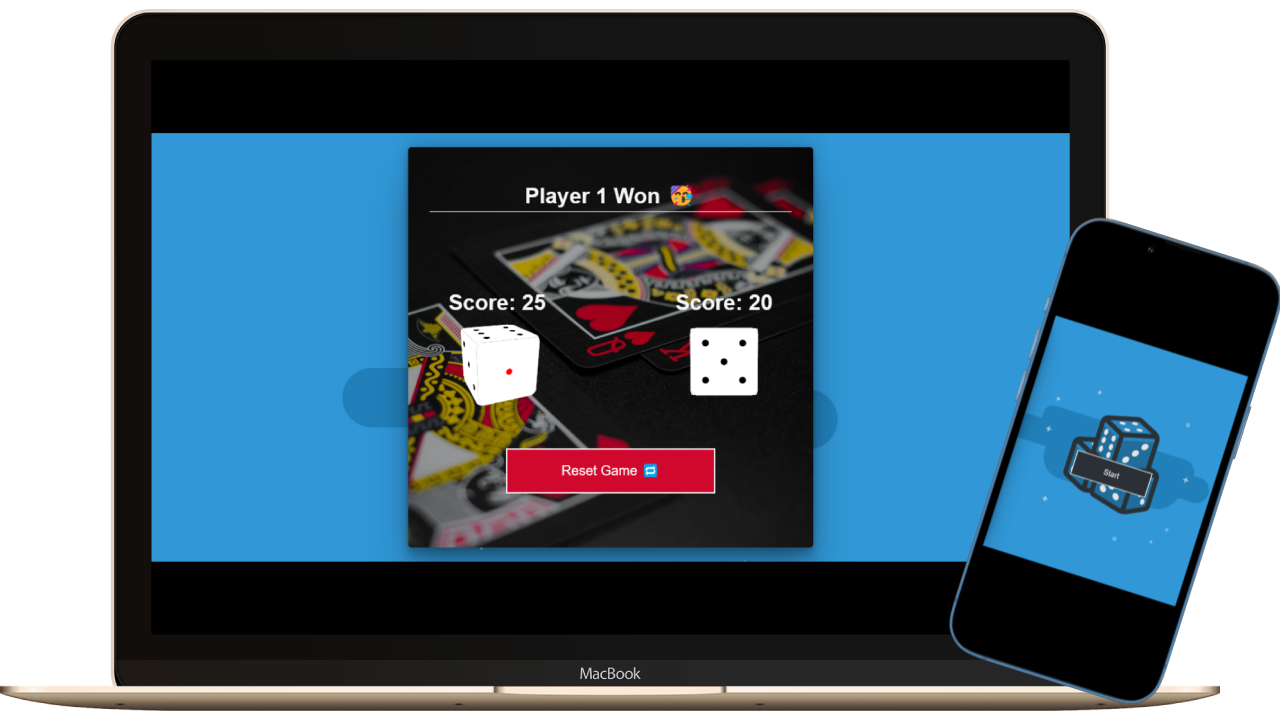
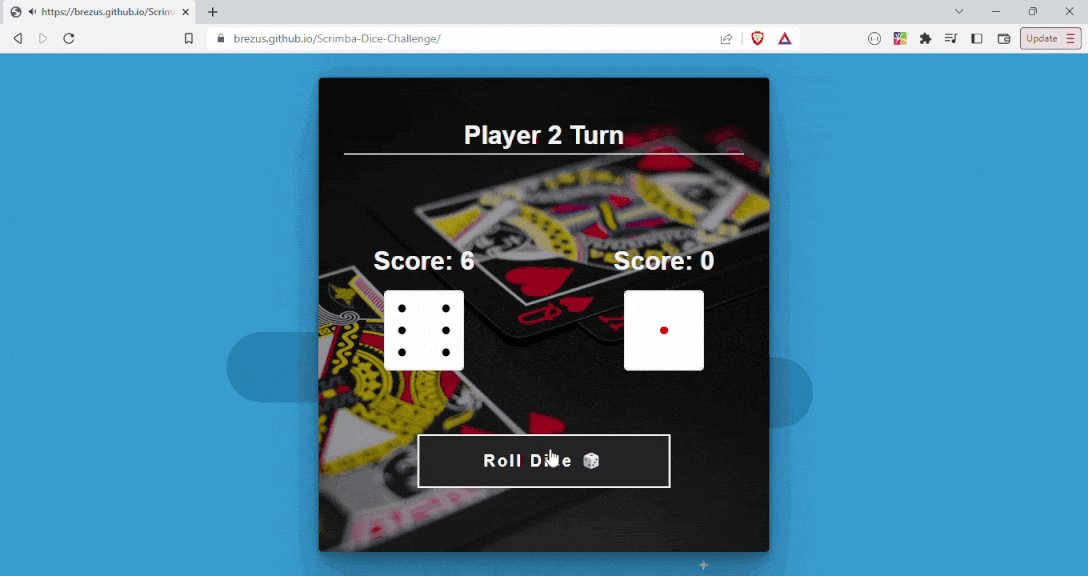
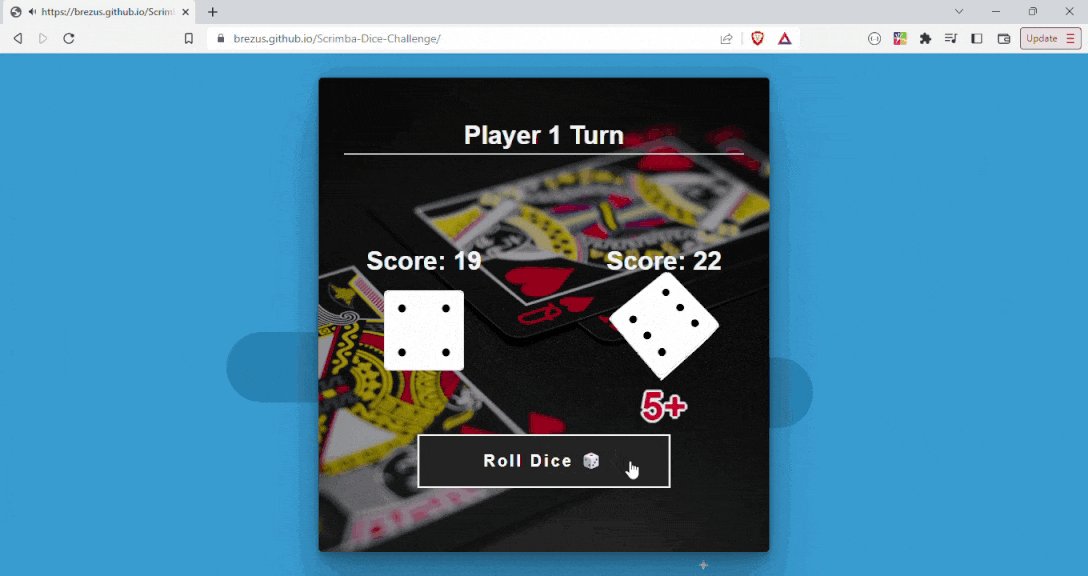
Dice Game challenge assigned to students in the frontend developers roadmap course from Scrimba. Admittedly, the teacher was the one who wrote the logic for the dice game to work it was up to us as students to add any features and styling which is what i did taking it from a plain design to a more attractive colorful design. I applied some of my own JavaScript, which toggled certain CSS classes on and off the dice to display the correct face with a nice animation. I also added background music. This project was simple, but it is one of my personal favorites as it is a project I made early in my self-guided learning. I had a very ambitious thought (ambitious at the time, as I was just beginning to learn JS) to add a special sound effect whenever the dice rolls on the number 6 to add to the feel of the game.

FuturePlans

At the time of completing this challenge i did not have responsive behavior in mind i would like to implement this some time in the near future and even refactor this app with react or next js and add many more animations!
